Reduxを使用したReactアプリケーションで「Okta Token Refresh」によって引き起こされる不必要なページリフレッシュを防ぐ方法を学びます。状態を維持し、ユーザーエクスペリエンスを強化するための明確なソリューションを提供します。 ---このビデオは、ユーザー「Akshada」(https://stackoverflow.com/u/23290350/)から尋ねられた質問https://stackoverflow.com/q/77870957/の質問に基づいています。 https://stackoverflow.com/u/8690857/) 'stack overflow' webサイト。これらの優れたユーザーとstackexchangeコミュニティの貢献に感謝します。オリジナルのコンテンツや、代替ソリューション、トピック、コメント、リビジョン履歴に関する最新の更新/開発などの詳細については、これらのリンクにアクセスしてください。たとえば、質問の元のタイトルは、2分ごとにOktaトークンの更新後にページリフレッシュを停止する方法、CC BY-SA https://meta.stackexchange.com/help/ checensecensecensecensecensecensecensecensecensecensedの下でライセンスされたコンテンツ(音楽を除く) by-sa 4.0 '(https://creativecommons.org/licenses/by-sa/4.0/)ライセンス、および元の回答投稿は、' cc by-sa 4.0 '(https://creativecommons.org/licenses/by-sa/4.0/)ライセンスの下でライセンスされています。何かがあなたに見える場合は、vlogize [at] gmail [dot] comでお気軽に私を書いてください。 --- oktaトークンのリフレッシュ後に停止する方法ReactアプリケーションでリフレッシュしてくださいReactアプリケーションで認証にOKTAを使用している場合、OKTAトークンがリフレッシュするたびにページがリフレッシュするイライラする問題に遭遇する可能性があります。これにより、アプリケーションの流れが混乱し、ユーザーエクスペリエンスが低下する可能性があります。状態が更新され、コンポーネント全体が再レンダリングされ、その結果、コンテキストとReduxストア状態が失われるため、更新が発生します。幸いなことに、この不要なページの更新を防ぐためのソリューションがあります。問題を理解すること、特にOktaのようなライブラリで認証状態を扱う際には、ユーザーの認証ステータスを決定するためにauthstate.isauthenticedプロパティに依存することがよくあります。問題は、Oktaトークンのリフレッシュの場合に発生します。 AuthStateの再レンダーを使用するコンポーネント。その結果、Reduxストアは再現され、以前に店で開催された州の損失につながります。解決策:コンポーネントの外側のReduxストアをインスタンス化して、コンポーネントがレンダリングするたびにストアが再現されないようにするため、AppWithRouterAccessコンポーネントの外にストアを作成できます。これを行うことにより、ストアは一度だけインスタンス化され、コンポーネントが再レンダーの場合でも状態を保存します。ステップバイステップの実装コンポーネントの外側のストアを作成します。AppWithRouterAccess関数の外側にストア作成コードを移動します。 [[このテキストまたはコードスニペットを公開するビデオを参照]]重要な変更で説明されているストア宣言:AppWithRouterAccessコンポーネントの外側のCreateStoreを使用してReduxストアを宣言しました。これにより、コンポーネントの再レンダーに関係なく、ストアが状態を維持できます。プロバイダーのセットアップ:Redux
はコンポーネント全体をラップし、認証状態の変更間でストアが同じままであることを保証します。このソリューションを実装することにより、アプリケーションはOKTAトークンリフレッシュで不必要に更新されなくなり、シームレスなユーザーエクスペリエンスが発生します。結論認証駆動型アプリケーションに適切な国家管理を実装することは、優れたユーザーエクスペリエンスを維持するために重要です。上記の段階的なアプローチを使用すると、Oktaトークンのリフレッシュによって引き起こされる不要なページリフレッシュを効果的に排除できます。再レンダー全体で状態を維持する必要がある場合は、コンポーネントの外にreduxストアを常にインスタンス化することを忘れないでください!質問がある場合、またはこのトピックに関するさらなるガイダンスが必要な場合は、以下にコメントを残してください! 免責事項:info@kdj.com
提供される情報は取引に関するアドバイスではありません。 kdj.com は、この記事で提供される情報に基づいて行われた投資に対して一切の責任を負いません。暗号通貨は変動性が高いため、十分な調査を行った上で慎重に投資することを強くお勧めします。
このウェブサイトで使用されているコンテンツが著作権を侵害していると思われる場合は、直ちに当社 (info@kdj.com) までご連絡ください。速やかに削除させていただきます。
2025年03月26日 他の動画も公開されています












































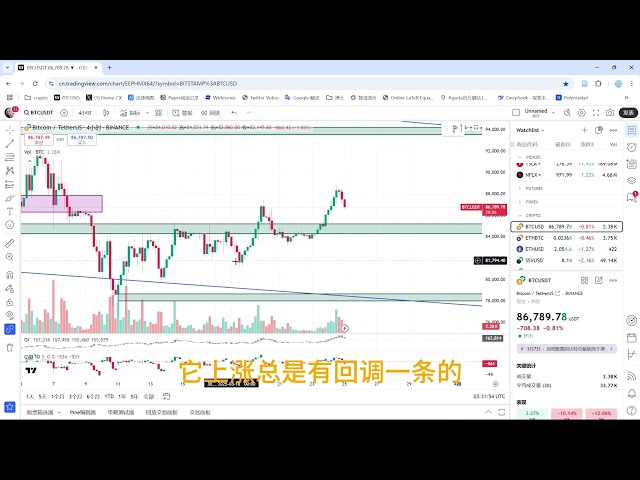
![[ビットコイン市場分析] 2025.3.25高く秋、私はずっと前に高値を追いかけないと言った! [ビットコイン市場分析] 2025.3.25高く秋、私はずっと前に高値を追いかけないと言った!](/uploads/2025/03/25/cryptocurrencies-news/videos/bitcoin-market-analysis-fall-ago-chase-highs/image-1.jpg)